DIVER(ダイバー)を利用していてずっと気になっていたのが、記事一覧に表示されるアイキャッチ画像画像が見にくいということ。
アイキャッチ画像はそこまで解像度を落としていないのに、ボヤける?ピンぼけ?みたいな感じで表示されてしまうので、トップページを表示した時に不満を感じていました。

諦めていたんですが、設定変更をすると綺麗に表示できるようになりました。
この記事では、「DIVERでトップページのサムネイル画像を綺麗に表示する方法」について紹介します。
画像が綺麗に表示されない!
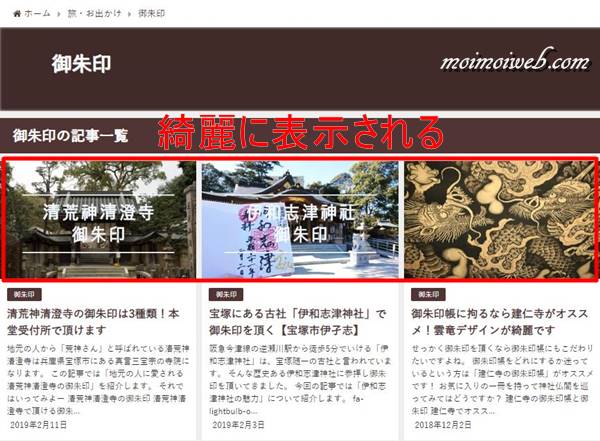
DIVERのトップページでアイキャッチに設定している画像がボヤけてみえませんか?
個別に記事を見たときは、アイキャッチが綺麗に表示されているのに記事一覧で表示した時はどうしても綺麗になりません。

ずっと原因が分からなかったんですけど色々設定を触っていると綺麗に表示される方法が分かりました。
設定を変えるだけでコーディング不要なので簡単です。
Diverオプション 基本設定で変更できる!
さっそく変更の手順を解説します。
fa-caret-right 設定後の見た目
設定変更の手順
設定はこれだけですごく簡単!こんな簡単に変更できるとは思っていなかったので驚きです。
そもそも、初期値に問題があるような気がしますね。初めから「大サイズ」「フルサイズ」であれば悩むことがないのに。
もしかすると画像サイズが変われば読み込み速度にも影響してくるので、レスポンスを考慮して「サムネイル」「中サイズ」になってるのかもしれません。
ただ、変更してもまったく体感的には差がないので変更しても問題ないと思います。
設定後の見た目
設定変更後の見た目は以下の感じです。
「大サイズ」「フルサイズ」で見た目に差を感じないので「大サイズ」にしてみました。
あとがき的なもの
トップページのサムネイル画像がぼやける問題は簡単変更で解決することができましたが、どこを変更したら良いのかを見つけるのに時間がかかりました。
DIVERは設定箇所が多すぎるので設定を探すのが大変。コーディングをしなくても良いのは助かりますが、その分設定が多すぎて、変更したらどこに影響するのか分からないものもあります。
色々試してみて良いデザインに育てていけたらと思います。
Moimoi!